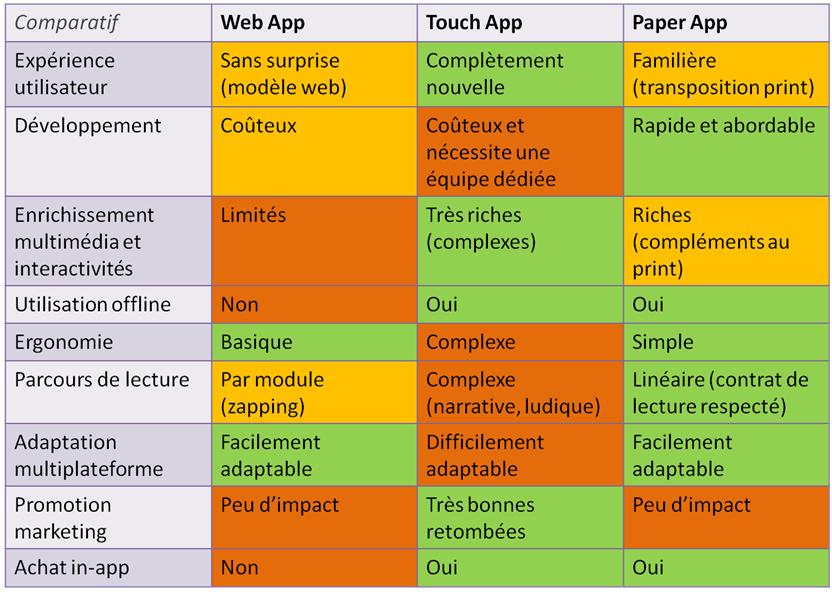
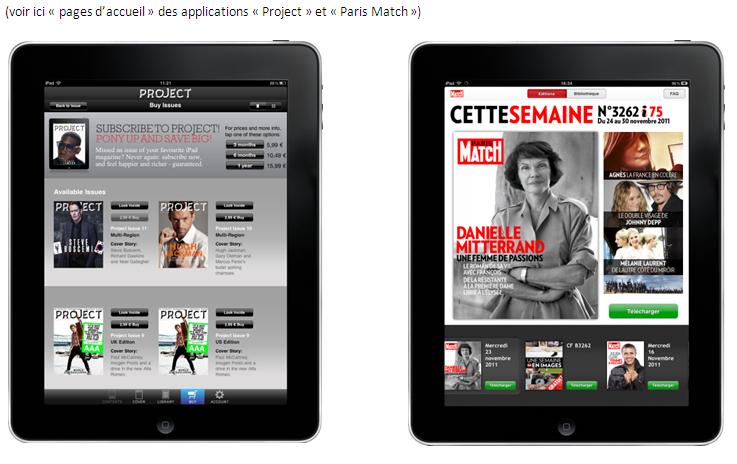
Second article invité par la société Forecomm, toujours sur le sujet de la presse, qui nous fait ici un inventaire exhaustif comparé et hautement détaillé de l’ergonomie des applications presse sur iPad, aspect indispensable pour qu’une application soit performante.
A l’heure du web 2.0 et de l’avènement de support médias révolutionnaires et connectés comme les tablettes tactiles, le monde de la Presse s’est vu confronté à une nouvelle problématique :
- Comment se déployer sur ce nouveau support ?
- Comment présenter une édition print sur un support hypermédia tel que l’iPad, qui présente des caractéristiques visuelles, tactiles mais aussi auditives et interactives sans remettre en cause toute la chaîne de production ?
- Comment ces nouveaux paramètres impactent-ils le design et l’ergonomie des applications presse ?
- Quels sont les changements majeurs constatés par rapport à l’édition papier ?
- Y a-t-il des courants plus importants que d’autres dans les choix faits par les éditeurs ?
- Peut-on se contenter de reprendre l’édition papier telle quelle?
- Quelle forme de développement choisir pour son application ?
Autant de questions auxquelles nous allons tenter d’apporter quelques débuts de réponses !
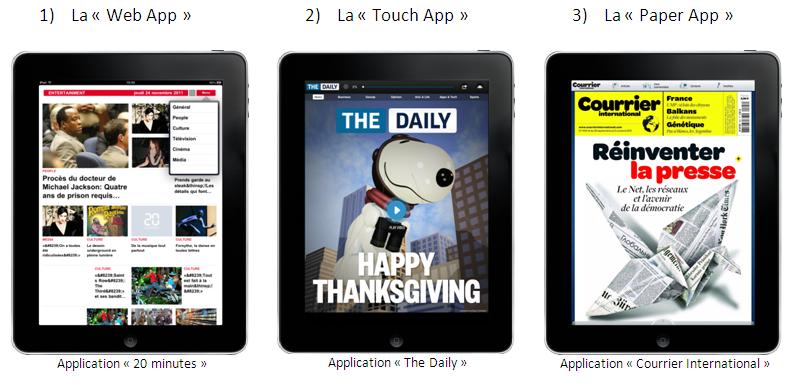
Une analyse des différentes applis presse proposées sur l’App Store nous ont permis d’identifier 3 types d’applications presse :
Chacun de ces modèles possède des caractéristiques graphiques et ergonomiques bien particulières que nous allons explorer dans les paragraphes suivants. Mais avant de s’y aventurer, nous tenons à appuyer sur le fait que l’ergonomie de chaque application est complètement interdépendante à son design, il est donc impossible de parler de l’un sans l’autre, les deux étant étroitement liés !
Regardons maintenant ce qui caractérise ces différentes applications : pour avoir un point de vue d’ensemble, nous nous sommes basés sur 3 points d’observation, la page dite « d’accueil », ou de présentation, la navigation dans l’application et enfin les caractéristiques particulières et différentielles de chacune des applications.
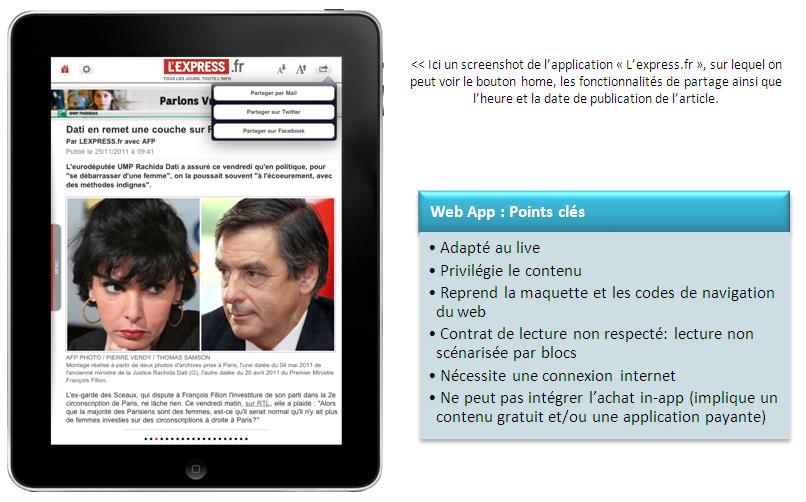
Commençons avec la « Web App »
La Web App est une adaptation pure et dure d’un site web au format tablette.
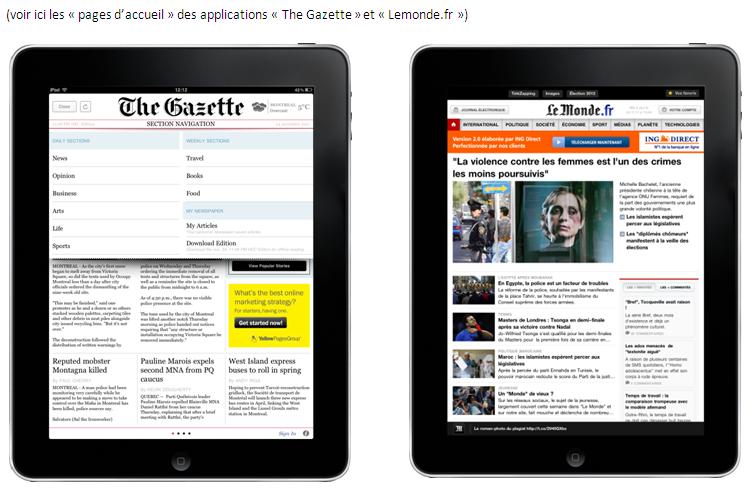
Page d’accueil :
La page d’accueil est le cœur d’une Web App, tout passe indéniablement par elle !
Déclinaison « tactile » d’un site web, elle en garde les principales caractéristiques : un header principal pour la navigation, des menus rétractables, une liste des actualités et des rubriques mises à jour en temps réel, et construction en « blocs » ou « modules ». On notera tout de même une volonté graphique pour certaines applications de presse quotidiennes de se rapprocher du design de la une d’un journal, via la construction générale et les styles typographiques employés pour hiérarchiser l’info (titres gras, chapeaux d’articles en italique, etc).
Navigation dans l’application :
Comme nous venons de le remarquer, tous les articles apparaissent dans la page « d’accueil », qui est disposée selon le modèle web pour être scrollable verticalement : on navigue donc principalement de haut en bas dans une Web App, ou en « cliquant » sur le menu ou sur un bloc d’article. Tout comme sur un site web, cette navigation entraîne une lecture « zapping », qui encourage le passage d’un article à un autre au gré de nos fantaisies ou de nos intérêts, d’où l’importance capitale d’avoir des titres d’articles accrocheurs pour capter l’attention du lecteur.
Caractéristiques particulières :
La Web App possède au moins trois qualités remarquables :
- Le bouton « home », qui permet de revenir à la page d’accueil depuis n’importe quel endroit de l’application
- Les fonctionnalités de partage, qui permettent de partager très facilement une actualité sur twitter, facebook ou par mail généralement
- L’application est mise à jour en temps réel, ce qui permet d’être toujours aux courant des dernières actualités.

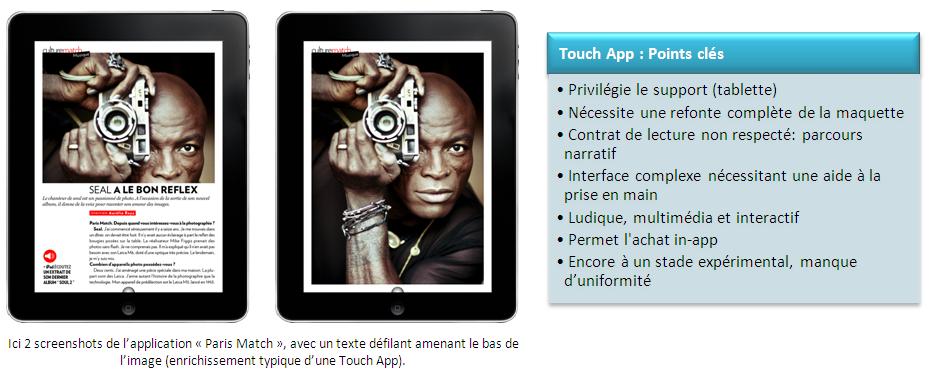
Voyons maintenant la « Touch App » :

Page d’accueil :
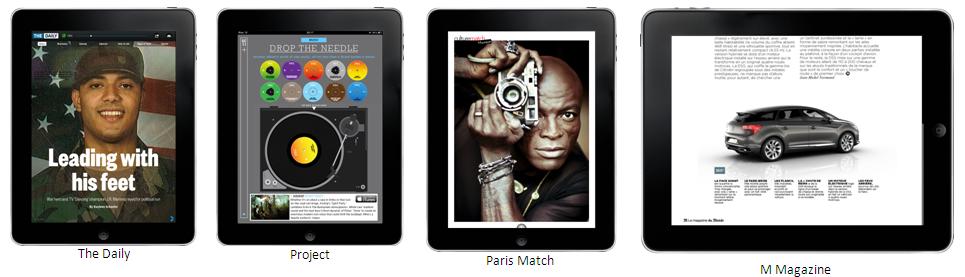
La “page d’accueil” d’une Touch App consiste généralement en une bibliothèque présentant les différentes éditions disponibles, ou est remplacée directement par la une du journal (c’est le cas pour « The Daily » notamment, qui ne permet pas aux utilisateurs d’accéder à ses archives).
Une fois l’édition choisie téléchargée, nous arrivons sur la « une » de l’édition. En règle générale, la couverture d’une édition Touch App ne sert pas, comme dans le cas d’une Web App, de « portail » vers les contenus de l’édition mais fonctionne plus comme une « porte d’entrée » dans l’édition.
Navigation dans l’application :
La navigation dans une Touch App est quelque chose de très mouvant et d’encore mal défini : en effet, force est de constater que la plupart du temps, on peut naviguer dans l’édition de façon verticale mais également de façon horizontale, en faisant défiler les contenus de haut en bas ou de gauche à droite, voir même en faisant tourner son iPad !
Une règle de base semble pourtant s’imposer dans les Touch App : on privilégiera le slide horizontal pour passer d’une rubrique à l’autre, et le scroll vertical pour se déplacer dans un article.
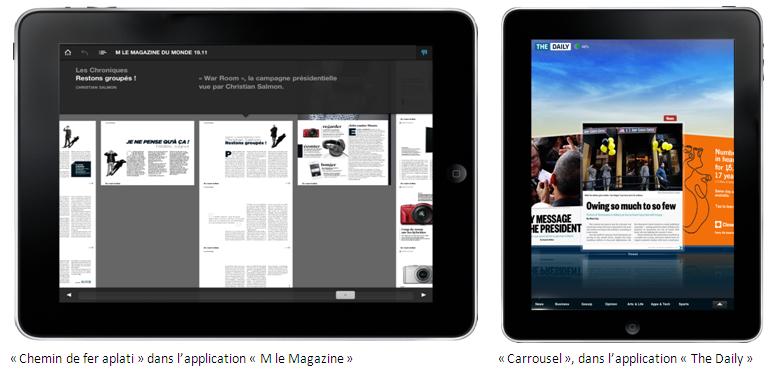
La plupart de ces applications disposent cependant d’un menu permettant de naviguer entre les différentes rubriques de l’édition, ainsi que pour certaines (c’est le cas pour M le Magazine et Wired, notamment), un « chemin de fer » qui permet d’avoir une vue « aplatie » de l’édition et par laquelle le lecteur peut également naviguer. Certaines applications comme « The Daily » innovent même complètement en proposant en plus une vue « en carrousel » des différentes rubriques.
Au-delà ce ces « menus », une signalétique interne à l’édition (pictogrammes, fléchage, etc.) indique au lecteur un parcours de lecture et des contenus «à découvrir».
Ce genre de navigation n’est pas instinctif mais typiquement narratif : on suit le cheminement d’une histoire, en se laissant entraîner dans les méandres de l’application au fil des éléments interactifs qui jalonnent les pages. L’appropriation de cette navigation demande au lecteur un temps d’adaptation et nécessite la mise en place d’une signalétique particulière (qui n’est pas toujours uniforme d’ailleurs, cf. « The Daily »). La tentation est alors grande de se laisser aller à « jouer » avec l’application, privilégiant ainsi plus le graphisme et les animations que le contenu purement rédactionnel et journalistique de cette dernière.
Caractéristiques particulières :
La Touch App est généralement extrêmement interactive et riche d’animations en tout genre, exploitant à fond la carte du support hypermédia qu’est l’iPad. Effectivement, on en prend plein la vue avec des vidéos, du son, des illustrations animées, des interactions, etc.
Il est également à noter que ce genre d’application, lorsqu’elle reprend la même ligne de conception et la même charte éditoriale qu’une version print (il s’agit bien souvent de versions « allégées » au niveau rédactionnel), nécessite une refonte graphique complète de la maquette et de fait une ergonomie revisitée (ainsi qu’une équipe dédiée à plein temps sur le projet).

Finalement, passons au dernier type d’application, la « Paper App » :

Page d’accueil :
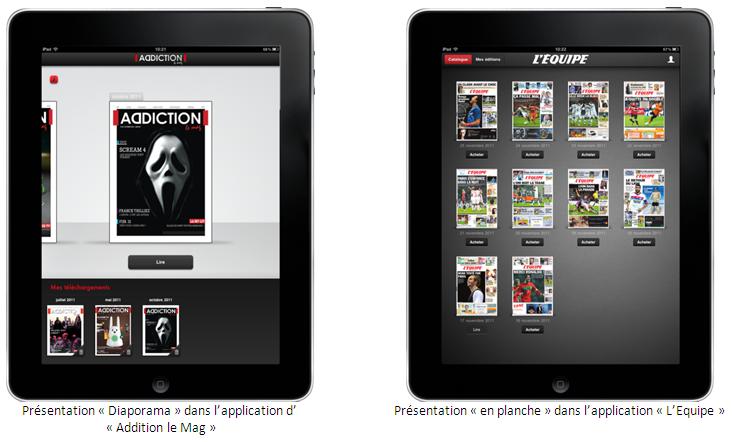
Tout comme pour la Touch App, la « page d’accueil » de la Paper App est dans la plupart des cas consacrée à l’étalage des différentes éditions disponibles, sous forme de diaporama ou de bibliothèque, permettant de charger un numéro et d’arriver soit sur la couverture du numéro soit sur un sommaire interactif, par lequel on aura accès aux différentes rubriques de l’édition.
Navigation dans l’application
Naviguer dans une Paper App tiendrait presque de l’habitude : en effet la navigation s’effectue de façon linéaire, en « tournant » les pages. Il s’agit donc d’une navigation horizontale, partant d’un point de départ A (la couverture) pour arriver à un point d’arrivée B (le 4ème de couverture). Dans toutes les Paper App que nous avons observées, on peut également naviguer entre les pages à l’aide d’un chemin de fer qui présente toutes les pages de l’édition.
De plus, avec ce type d’application, le contrat de lecture est respecté : le lecteur retrouve son contenu print de A à Z (contrairement à une Touch App, au contenu bien souvent allégé). Une navigation familière, simple et donc particulièrement ergonomique sont l’un des principaux atouts de ces applications.
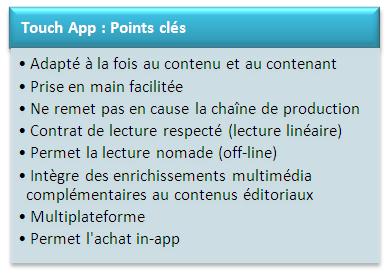
Caractéristiques particulières :

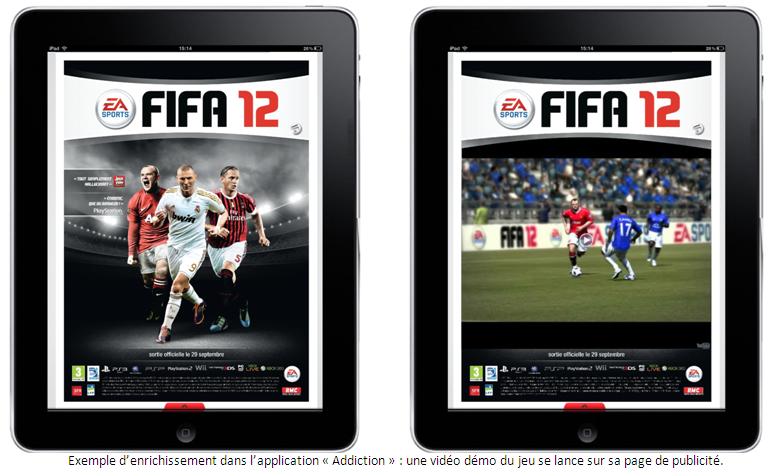
Ensuite, la plupart des Paper App intègrent du contenu interactif, tout comme dans une Touch App :
Films, sons, diaporamas, images 3D, géolocalisation, partage sur réseaux sociaux ou encore pages web, la Paper App permet d’apporter un contenu complémentaire à l’édition, en préservant la maquette et donc l’aspect «connu des lecteurs» sous forme de « magazine augmenté ».
Finalement, ce type d’application permet une déclinaison multiplateforme de l’édition, et donc une présence potentielle sur tous les supports mobiles sans avoir besoin de retoucher à la maquette ni aux enrichissements.
Il arrive aussi souvent qu’on trouve des applications hybrides qui mélangent allégrement les genres, comme « Closer » par exemple, qui est un mix de Web et de Paper App, ou encore France Soir qui elle aussi part d’une base Web App tout en proposant néanmoins une version PDF de son édition.
Si les différents types peuvent ainsi se mélanger dans une même application, ils restent cependant bien distincts et n’empiètent pas les uns sur les autres, chaque type ayant une ergonomie propre et particulière.
Enfin, nous pouvons dire que chaque application presse trouve sa place dans l’une ou l’autre de ces 3 catégories. Le choix du type de l’application se fera bien souvent en fonction de l’édition, par exemple une Web App sera particulièrement adaptée à une édition possédant un système de mise à jour en temps réel et un site internet, alors qu’une Touch App trouvera plus sa raison d’être au service d’un magazine possédant des contenus très qualitatifs et un grand nombre de ressources graphiques et multimédia à mettre en avant. La Paper App quand à elle s’adaptera facilement à tout type de publication, offrant la possibilité de valoriser aussi bien les petites éditions que les magazines haut de gamme (tout en permettant aux lecteurs d’acheter un contenu « réel » – reproduction « augmentée » d’une édition papier- par un media virtuel).
Pour conclure, nous pouvons dire que nous en sommes encore aux prémices de l’ergonomie mobile (on peut d’ailleurs faire l’analogie avec les premiers sites internet publiés sur la toile dans les années 90), avec de multiples expériences menées depuis deux ans qui nous permettent aujourd’hui d’écrire une nouvelle grammaire tactile ; les applications vont donc bien entendu évoluer avec le temps, et le futur nous réserve encore sans aucun doute de belles améliorations et innovations au niveau des applications presse (temps de chargement réduits, fluidité améliorée, confort de lecture augmenté, nouvelle grammaire tactile, connectivité aux autres médias accrue,…).
Pourtant, même si ils commencent à s’y intéresser, de nombreux éditeurs de presse hésitent encore à se lancer sur le marché mobile : Si le choix du type d’application rentre bien sûr en compte, il existe aussi une contrainte monétaire sous-jacente et une question d’utilisation de l’application : Va-t-elle servir à promouvoir l’édition dans une action marketing percutante (Touch App), à pérenniser un système existant (WebApp) ou à exploiter un nouveau support de distribution (Paper App ) ? Il est bien évidemment nécessaire de prendre en compte toutes ces questions pour mener à bien la création d’une application presse. Néanmoins, aux vues de l’engouement toujours grandissant à l’égard des tablettes, nous ne pouvons qu’encourager les éditeurs à se lancer dans l’aventure, pour pouvoir expérimenter le support et profiter d’un retour des lecteurs, qui sera extrêmement utile pour faire évoluer l’application au fil du temps !

A propos de Forecomm :
Créée en 2007, Forecomm conçoit et développe des applications pour téléphone mobile, smartphones et tablettes tactiles (iPhone, iPod, iPad, Android, Windows Mobile et Blackberry). L’entreprise propose aux éditeurs de presse et aux entreprises plusieurs solutions pour diffuser et promouvoir leurs contenus sur les différents stores mobiles (AppStore, Android Market,…), solutions qui ont déjà été plébiscitées par les grands noms de la presse française tels que Closer, Le Parisien, Télérama ou encore Courrier International.
Twitter : @Forecomm / Facebook : Page Fan Forecomm










![[terminé] iPad : 5 offres intéressantes (jusqu'à 832€ de remise) iPad Pro Black Friday](https://www.tablette-tactile.net/wp-content/uploads/2021/11/FD08E061-DFDD-4CE7-A6AC-30477FE42B5C-268x223.jpeg)

artcle plein d’erreurs…
Pourrais-tu préciser un peu ta pensée ?
Un tel commentaire sans arguments ou exemples n’est pas très utile et ne renseigne pas le lecteur sur les points qui peuvent être à ne pas prendre pour argent comptant.
Bon article présentant des exemples concrets. En matière de touch app, je pense aussi à la nouvelle application de Rue89 qui offre une interactivité très interessante alors qu’elle a été réalisée via un CMS.
Très bon billet. Merci
Excellent article avec une bonne analyse du potentiel et des limites de chaque format